Création site internet
Adam JENNA
Directeur Artistique, graphiste freelance
Affilié à la Maison des Artistes
29 années d'expérience
Réactivité, flexibilité, créativité
Après une formation en Webdesign en 2010, j'ai réalisé plusieurs sites internet dont pix-one du collectif de freelance ainsi que des blogs. Le Digital est l’autre versant de la création visuelle, dans lequel j’exprime ma passion au même titre que le Print. Si dans les deux cas, il s’agit de créations assistées par ordinateur, le premier est destiné à être mis en ligne sur la toile, le second est réservé à l’impression sur supports physiques.
J’ai par la suite suivi les formations techniques spécifiques qui me permettent de passer avec agilité du Print au Digital et inversement. Après une longue pratique des logiciels de prototypage tels que Figma et Adobe XD, puissants outils de design collaboratif à destination des UI et UX designers et des développeurs, j'en tire à chaque fois des expériences riches et stimulantes.
Construisons ensemble un site Internet qui vous ressemble
Un site internet unique
Les internautes se tournent vers le web pour les achats ou s’informer utilement. Pour être concurrentielle, l’entreprise doit affirmer sa présence en bonne position sur le marché, véhiculer son image et renforcer son capital notoriété.
Votre site web vitrine doit donc être unique, véhiculer vos valeurs et délivrer des informations utiles sur votre structure, activité, atouts, etc.
Veille concurrentielle
Observer la concurrence et connaitre les tendances graphiques, est l'une des finalité de la création. Je suis là pour vous conseiller et vous accompagner pas à pas de l’étape de réflexion jusqu’à la mise en ligne de votre site vitrine.
Grâce à mes compétences techniques et ma force de proposition, je suis en mesure de prendre en charge la création ou la refonte de votre site web.
Mon objectif est de vous apporter en plus d'une réelle plus-value créative, un niveau d’expertise en réflexion stratégique portée par une longue expérience.


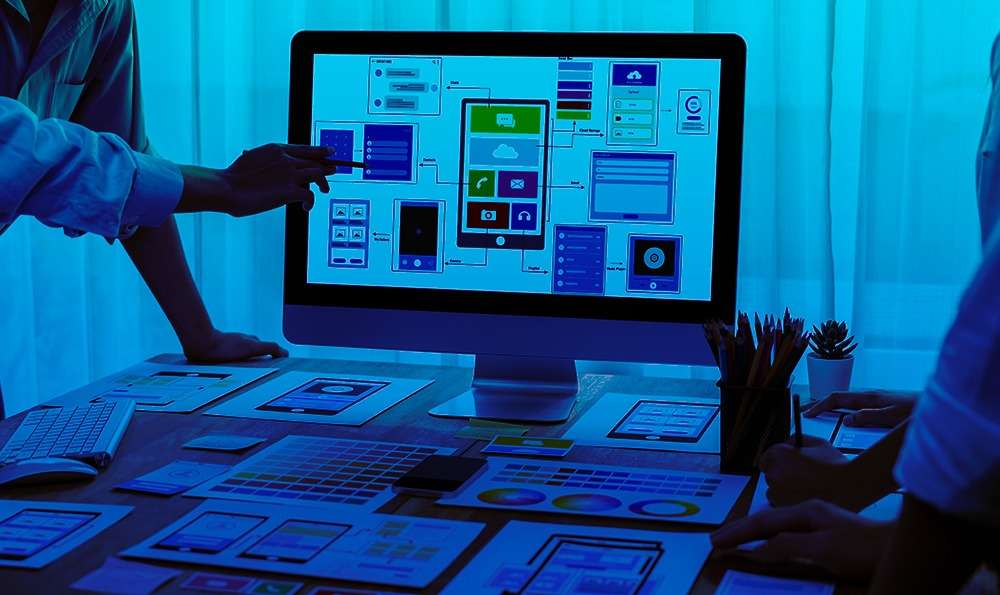
Pendant la phase d'étude, les maquettes à mains levée (wireframes) aident à étudier l'arborescence et les liens de navigation d'un site web. À une étape plus avancée, on fait appel aux puissants logiciels de prototypage (UX, UI design) comme Adobe XD ou Figma pour mieux optimiser les maquettes et la navigation en simulant l'adaptabilité du site web aux différents terminaux (responsive).
LES ÉTAPES DE CONSULTATION
Comment puis-je vous aider ?
Besoin d'un avis, d'un conseil ? N'hésitez plus.